Background
Since iPadOS 13, Apple has modified Safari on the iPad to use the same user agent as Safari on the Mac. As a result, many websites incorrectly identify the iPad as a desktop device, leading to a better browsing experience in some cases. However, this approach can cause problems because an iPad doesn’t interpret websites exactly like a Mac.
The Problem
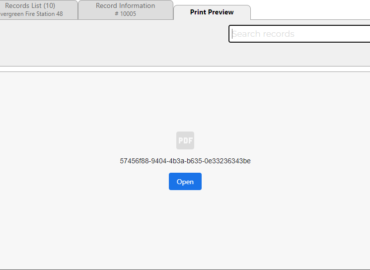
While the desktop user agent improves compatibility with certain websites, it can also lead to issues. Some websites may not render correctly or behave unexpectedly when accessed from an iPad. For example, Print Previews might not work as expected due to the mismatch between the user agent and the actual device capabilities.
The Solution
If you’re encountering issues with Print Previews on the IDpack Cloud application (app.idpack.cloud) using Safari on your iPad, follow these steps to resolve the problem:
- Open Safari on your iPad.
- Navigate to the IDpack Cloud application (app.idpack.cloud).
- Look for the “aA” icon on the left side of the Address Bar. This icon allows you to adjust website settings.
- Tap the “aA” icon to reveal a menu.
- Select “Website Settings” from the menu.
- In the Website Settings, choose whether to enable or disable “Request Desktop Website”. Enabling it will make the website think you’re using a desktop device while disabling it will revert to the default iPad behavior.
- Tap “Done” to save your chosen setting specifically for app.idpack.cloud.
- Refresh the webpage to apply the changes.
The Result
Adjusting the user agent settings will ensure the IDpack Cloud application behaves correctly on your iPad. The Print Preview feature should now work as expected.
Remember that this fix applies specifically to the IDpack Cloud application. If you encounter similar issues on other websites, you can follow a similar process to adjust the user agent settings accordingly.